Table of contents
- What is UI/UX 🎨🖋
- History behind UI/UX 🔭
- UI/UX for mobile 📲
- As college student where do I start with UI UX designing 💁🏻♀️💁🏻♂️
- Different between UI/UX 🎭
- What are the most important rules in UI ✍🏻
- What are the most important rules in UX design ✍🏻
- UI/UX LAWS 🎯
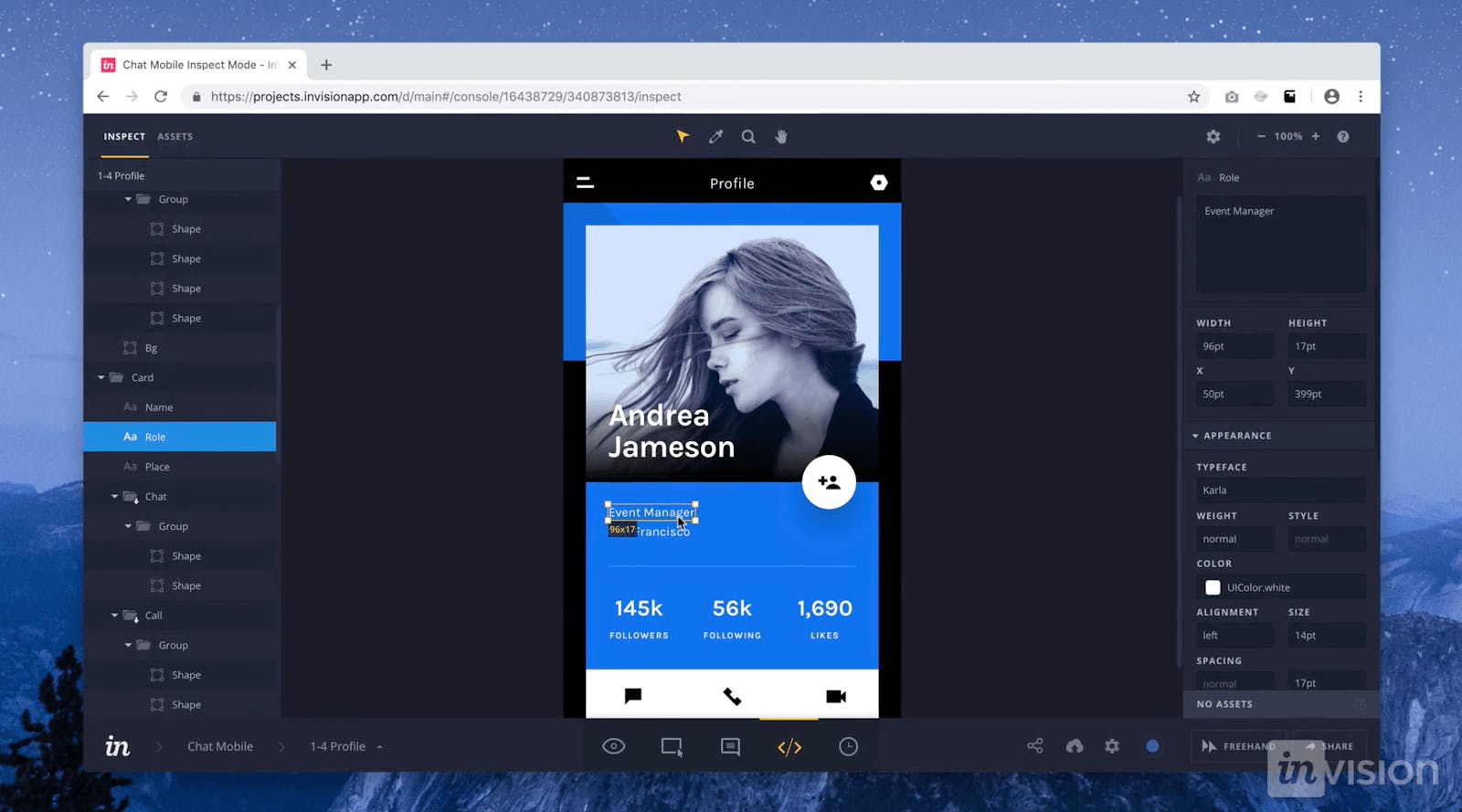
- Useful UI/UX Tools 🛠
- conclusion about UI UX design
- Resources 📚
What is UI/UX 🎨🖋
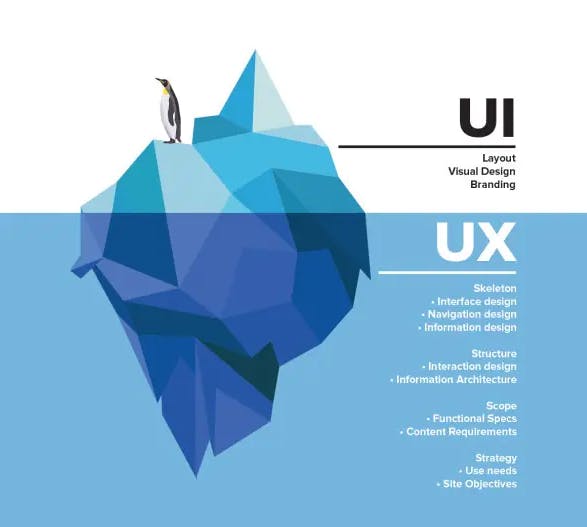
UI refers to the screens, buttons, toggles, icons, and other visual elements that you interact with when using a website, app, or other electronic device. UX refers to the entire interaction you have with a product, including how you feel about the interaction. While UI can certainly have an impact on UX, the two are distinct, as are the roles that designers play.
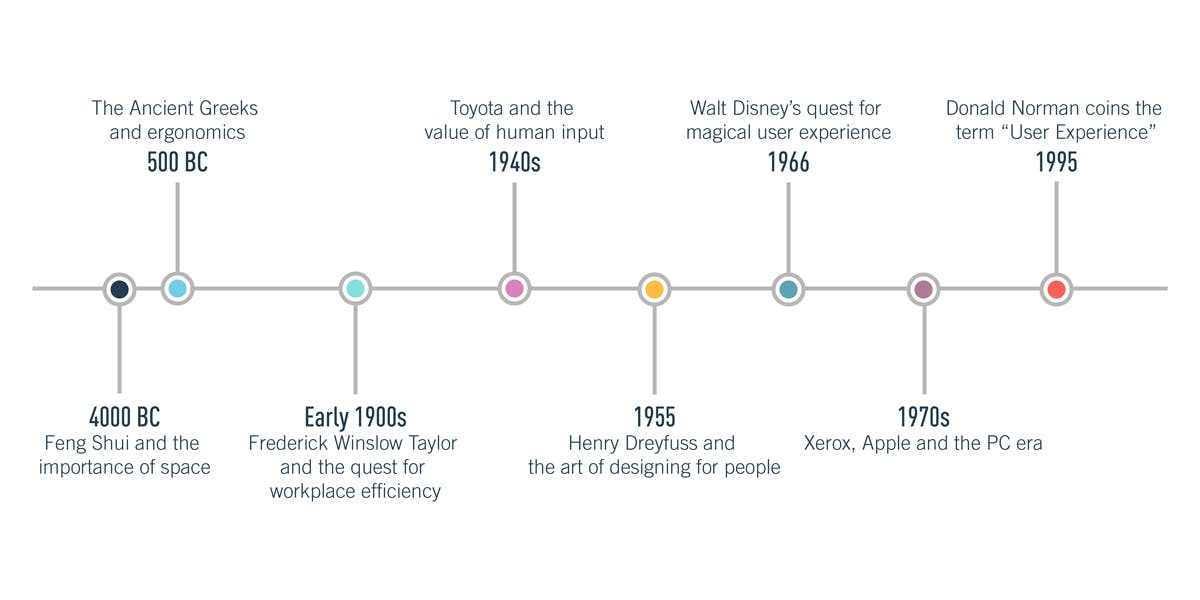
History behind UI/UX 🔭

Back in the 1970’s, if you wanted to use a computer, you had to use the command line interface. The graphical interfaces used today didn’t yet exist commercially. For a computer to work, users needed to communicate via programming language, requiring seemingly infinite lines of code to complete a simple task.
By the 1980’s the first graphical user interface (GUI) was developed by computer scientists at Xerox PARC. With this groundbreaking innovation, users could now interact with their personal computers by visually submitting commands through icons, buttons, menus, and checkboxes.
This shift in technology meant that anyone could use a computer, no coding required, and the personal computer revolution began.
By 1984 Apple Computer released the Macintosh personal computer which included a point and click mouse. The Macintosh was the first commercially successful home computer to use this type of interface.
The accessibility and prevalence of personal—and office—computers meant that interfaces needed to be designed with users in mind. If users couldn’t interact with their computers, they wouldn’t sell. As a result, the UI designer was born.
As with any growing technology, the UI designer’s role has evolved as systems, preferences, expectations, and accessibility has demanded more and more from devices. Now UI designers work not just on computer interfaces, but mobile phones, augmented and virtual reality, and even “invisible” or screenless interfaces (also referred to as zero UI) like voice, gesture, and light.
Today’s UI designer has nearly limitless opportunities to work on websites, mobile apps, wearable technology, and smart home devices, just to name a few. As long as computers continue to be a part of daily life, there will be the need to make the interfaces that enable users of all ages, backgrounds, and technical experience can effectively use.
UI/UX for mobile 📲

The abbreviation UI stands for User Interface. It is the way through which users can interact with any mobile apps. Mobile app user interface design is aimed towards easy, enjoyable and effective interactions between users and the app. UI in IT is any device that allows users to interact with monitors, screens or mobile devices. The primary goal of mobile app UI principles is to provide the best interaction possible.
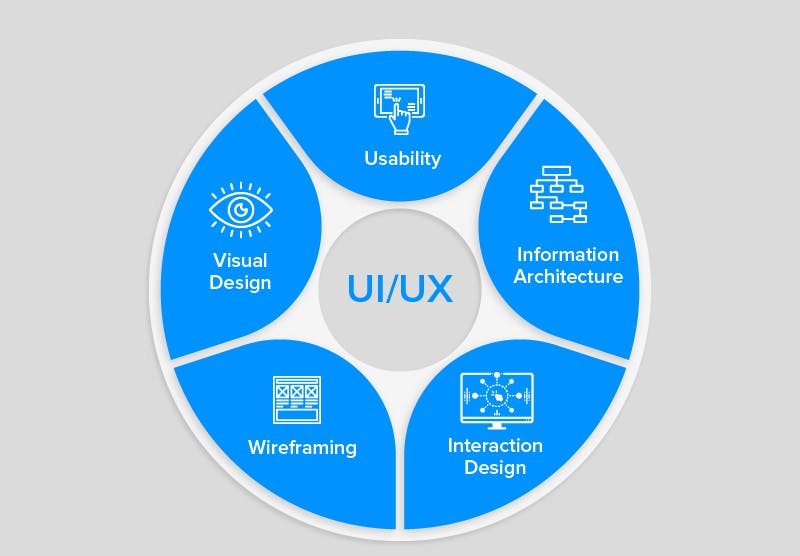
There are some main components which have to be considered when you design mobile apps UI/UX.

Information architecture:
The idea behind IA is to offer users an easy navigation, irrespective of which browser they are using. It mainly surrounds offering them a top-level navigation experience.
Interaction design:
It is the creation of a conceptual design through which users interact with the app. It includes elements such as colors, aesthetics, icons, fonts, images, etc.
Usability:
This part of the mobile app design principles deal with figuring out if users are getting the information they need through the use of the application and if the app gives them a self-serving way to handle issues.
Wireframe:
This part of the user interface design for mobile applications is all about the creation of an app’s sample for the purpose of testing features, usability and look of the app before it gets live in the market.
Visual design :
It is all about defining the app’s brand in the users eyes. It is not only about choosing the best colours, icons, images, fonts, etc but also its appearance that can have an impact on the users at different times of their interaction.
As college student where do I start with UI UX designing 💁🏻♀️💁🏻♂️
As a college student first thing you need to know your level of understanding, knowledge and interest in that field because why you make career in this filed this is a important to grow in that field So first thing is that clear your concept on basic basic doubts as a beginner. And then collect resources to clear the basic level of understanding. And second two thing is that get involve open sources communities and reach out to a mentor for guide who doing great in that specific field. And try make make a personal project and also involve, contribute open source projects as well. Also you can follow roadmaps by experts on that field so that it is easy to follow tracks. UI UX is very graphical and interesting field so that you have some interest in art, color and visuals to grab things easily. In this way you can go forward in this field as a feashers or a college student.
Different between UI/UX 🎭
Now let’s focus on the differences between UX (user experience) design and user interface (UI) design. Here’s the simplest way to distinguish UX and UI from each other:
UI focuses on the technical components that allow users to interact with websites and mobile apps. UX design emphasizes the user’s overall perception of their experience with the software.
Let’s focus on the mobile app aspect of UX and UI design. An app user interacting with the design elements falls in the user interface (UI) design category. It could involve the ability for target users to navigate on the screen, click on buttons, read content, and things of that nature. If a button is in an awkward location or the menu color is too similar to a background color, that’s all related to the product’s interface.
On the flip side, UX design is all about the final takeaway of your target users. If the user’s experience is compromised due to design flaws, then the UX designer needs to make changes.
For simplicity’s sake, let’s say you’re creating a new mobile app that offers a search engine feature, like Google. The home screen has a simple design, making it really easy for users to use the search engine. This is an example of a great UI design. But now let’s pretend that the search engine took 10-20+ seconds to load results. This would really hinder the user experience and therefore fall into the UX (user experience) category.
What are the most important rules in UI ✍🏻
Place users in control of the interface : Good UIs instill a sense of control in their users. Keeping users in control makes them comfortable; they will learn quickly and gain a fast sense of mastery.
Make it comfortable to interact with a product : Interfaces shouldn’t contain information that is irrelevant or rarely needed. Irrelevant information introduces noise in UI —it competes with the relevant information and diminishes its relative visibility. Simplify interfaces by removing unnecessary elements or content that does not directly support user tasks. Strive to design UI in a way that all information presented on the screen will be valuable and relevant. Examine every element and evaluate it based on the value it delivers to users.
- Reduce cognitive load : Cognitive load is the amount of mental processing power required to use a product. It’s better to avoid making users think/work too hard to use your product.
- Make user interfaces consistent : People have certain expectations about the apps/websites they use. Designing your product in a way that contradicts a user’s expectations is one of the worst things you can do to a user. It doesn’t matter what logical argument you provide for how something should work or look. If users expect it to work/look a different way, you will face a hard time changing those expectations. If your approach offers no clear advantage, go with what your users expect.
What are the most important rules in UX design ✍🏻
- Design Intentionally: Though UX should feel familiar and intuitive, it should not seem dull. Insert some unique or creative elements into your website or application design to attract users and make them want to spend time on your site.
- Focus on Function Over Aesthetics: Though it is essential to make your website or application visually appealing, it is more important that it functions well. Before investing large amounts of time making your website or application appealing to the eye, ensure that it functions quickly and easily across interfaces.
Know Where You Are in the Design Process: UX design is an extensive and complicated process. It often takes a long time to achieve the stellar UX that everyone strives for. Because the process is long and complicated, it is easy to get caught up in each small step and forget to look at the overall project.
Keep Things Simple: When designing for streamlined UX, it is essential to keep things simple. Overly complicated wording or overwhelming decorative touches will not do your site any favours.
UI/UX LAWS 🎯
Useful UI/UX Tools 🛠

















conclusion about UI UX design
The main goal is to create products that are easy to use and understand, while also providing a satisfying and enjoyable experience. To do this, designers must have a deep understanding of human behavior and be excellent problem-solvers. Testing is essential to ensure that the product works well, and feedback from users should be used to refine the design.
Resources 📚
🚩 learnux.io/course/figma/figma-basics
🚩 adityamca123.hashnode.dev/uiux-laws
That's all for this blog, I hope you will learn something new. And feel free to share your thoughts and feedback, Thanks for reading.
Feel free to reach out me 👀
Twitter 🖱
LinkedIn 🖱
Github 🖱